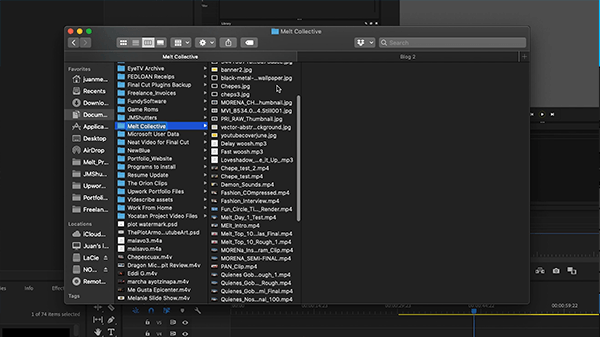
One of the most common problems I run into as a one-man production team is keeping tabs on all my assets and organizing all of my files, especially while working under tight deadlines.
Digging through multiple hard drives and duplicate folders is frustrating, specifically when sifting through multiple versions of the most recent edits requested by clients.
Fortunately, I’ve been able to minimize my struggles with Titler Pro using a simple workflow I can use over and over in most of my projects, saving me headaches and precious billable hours.

My process consists of three parts, I start off with one of Titler Pro’s templates, customize it to my liking and future-proof it for use in upcoming projects.
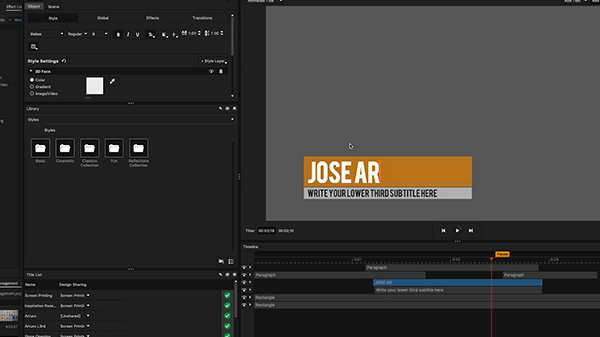
The first thing that stands out to me is the availability of templates packed into Titler Pro that can be used for a variety of projects, everything from my usual documentary fare to broadcasts, and online content.

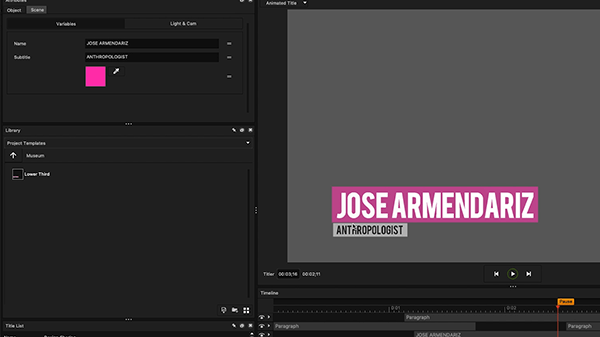
After browsing a few templates, I’ve settled on the Fashinosta L3rd and brought it into the workspace. From here, I customized the colors to fit my brand and color palette.
Once I’m happy with the look of my template, I like creating custom folders in the Library area so I can pull out my custom template at any time. I’m going to create a new folder, then save my new template in there for future use.

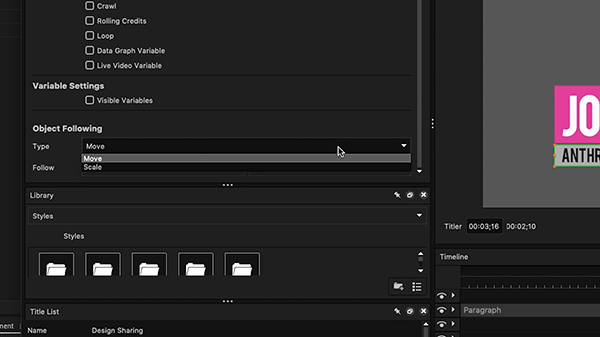
One of the standout features in the new version of Titler Pro is the ability to save scaling data into your templates, making them dynamically scale to whatever text you type into them. This is great when reusing them, as your templates can retain the same look across your project.

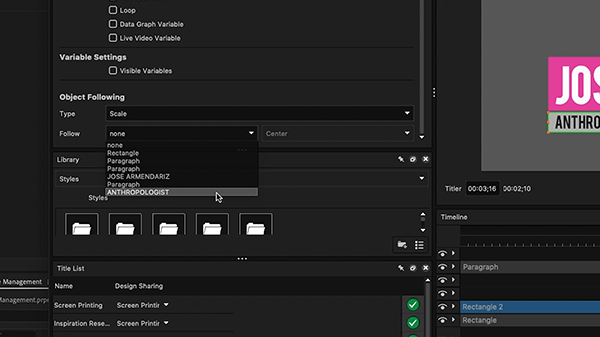
I’m going to set that up now by going into the object tab and selecting the settings I like in the Object Following section. In this instance, I’m going to set both my rectangles to scale with my text by selecting the Scale option and the relevant text objects I want the rectangles to scale with.

Another nifty use of this feature is tracking, which is useful for maintaining graphics synced with your current template. If you have a template that scales with your text, secondary objects like images or logos can track the scaling or position of your template using the same Object Following setting. I like using this for persistent logos like social media icons or channel logos in my YouTube Channel.
Overall, having the ability to future-proof my templates has helped cut my editing time, allowing me to focus on the final cut itself.